
On a daily basis, we complete a variety of digital tasks in a matter of seconds or minutes without thinking twice about the complexity. Thoughtful design makes these experiences easy to navigate for the majority of the population. But, what about the 61 million Americans with disabilities? Do they have the same easy-to-use experiences for navigating digital? In this article, we’ll share why your hospital needs an accessible website as well as offer a complimentary, custom impact analysis of where your healthcare organization stands today.
What is accessibility for healthcare?
Digital accessibility is an inclusive act of removing barriers that prevent people with disabilities from engaging with healthcare digital tools and technologies.
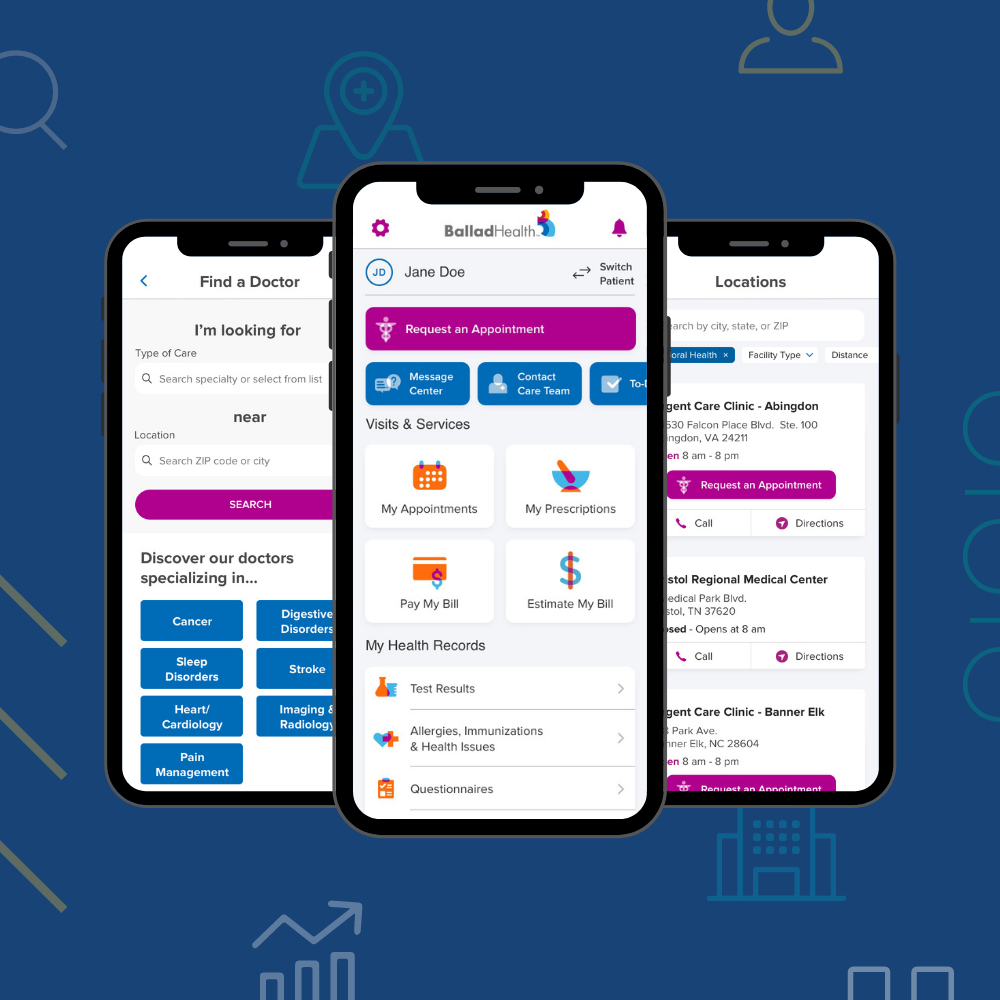
An accessible hospital website could include customer experience functions such as:
- The ability for a website to offer the same functionality when on a mobile device and in a landscape mode.
- A well-designed customer experience that allows users to navigate through features by using only a keyboard.
- Thoughtful colors and contrasts for all design elements and copy.
The goal of launching an accessible tool is to create thoughtful digital products for ALL. Ultimately, these digital experiences should allow users to navigate essential features and functions without obstacles.
A couple of questions for your team to think about:
- Did your team properly implement ARIA labels in your site’s HTML?
- Do you use color throughout any part of your website or mobile app to convey any visual messaging?
- Do all forms have clear visual label tags so that screen readers can process them?
Why should my hospital have an accessible website?
Simply put, it’s the right thing to do.
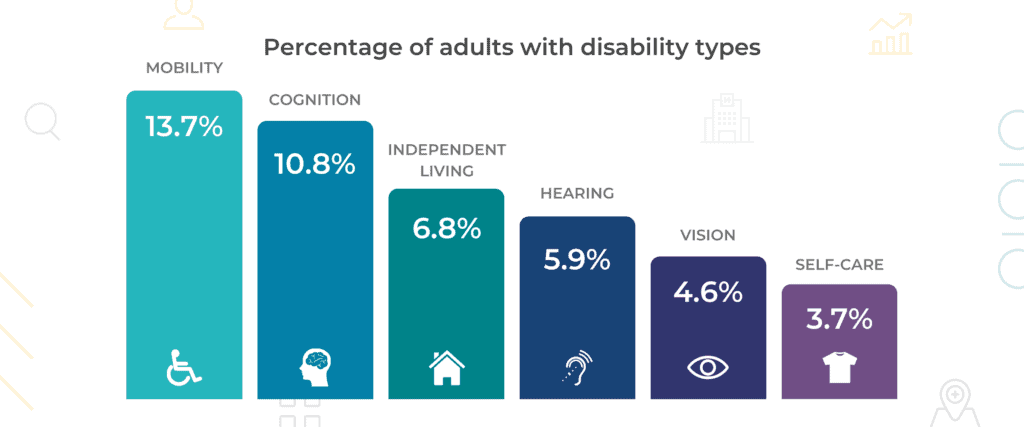
1 in every 4 adults in the U.S. has some type of functional disability.
“Disability” is an umbrella term that describes four main groups of impairments which can be broken down into:
- Motor
- Cognitive
- Hearing
- Visual

It’s important to remember that some disabilities develop throughout a lifespan while others are present at birth. There is no discrimination against age, gender, or socioeconomic status. Therefore, when designing a website we have to be prepared to tackle all.
In addition, there is a slew of other benefits that are worthwhile to note.
Social responsibility
Corporate social responsibility is a critical factor that ties into the brand perspective. If you treat your customers right and fair they will continue to support you, but the relationship has to start on mutual grounds.
Mitigate legal action
You’ve probably heard plenty of horror stories about how hospitals have been sued for compliance issues. In addition, there was a big out-of-industry case where Domino’s Pizza was sued for its inaccessible website that did not allow for online ordering for those with vision impairments.
In 2020 alone, approximately 11,000 ADA Title III lawsuits were filed in federal courts. While ADA Title III lawsuits have traditionally focused on physical accessibility elements (handicap parking, restroom accessibility, etc.), website and mobile applications are now a prime target for accessibility claims.
Search engine optimization
This is a win-win! Not only does implementing superb search engine optimization practices help your customers with disabilities, but it also indirectly improves your quality score which will impact your ranking against competitors.
In short, by making your web pages more accessible you’re increasing your chances of being found on search engines.
Why is accessibility overlooked in healthcare?
For the majority of organizations, cost is the highest factor.
Surely, involving a separate quality assurance team to test all implementations takes time and possibly various iterations, but in the end, your team will save money by taking the necessary steps to ensure accessibility standards are met.
If your hospital is not preventative and checks accessibility prior to a new launch it could end up costing your team 2 to 3 times the original cost to fix the issues present.
In short, the time is now. Fix your issues before launching.
How does a hospital tackle website accessibility?
Thankfully there are standards that can help guide your hospital’s website or mobile app design and functionality. For example, our quality assurance team uses the Web Content Accessibility Guidelines (WCAG). These guidelines provide criteria for content creators to help ensure all experiences are accessible.
*Tip: WCAG is updating to 2.2 guidelines which are launching in June of 2022!*
Is my hospital’s website accessible?
Is your team able to effectively describe in which ways your website offers a comparable experience to those with visual, auditory, or physical limitations?
Are you able to answer any of the below?
- Does my hospital’s mobile app allow for landscape orientation?
- Can a user navigate through features by using only the keyboard?
- Does our team follow WCAG’s color contrast guidelines?
If you’re unable to answer one or any of these questions, it’s time your hospital revisits website accessibility.
Certainly, your team can run all the free accessibility “checkers” to get a pretty okay understanding of major red flags. But having a dedicated team to ensure that you’re covering all bases is much more reliable.
Have Modea complete a custom digital impact analysis to understand where your healthcare organization stands today and how to propel your customer experience for the future.